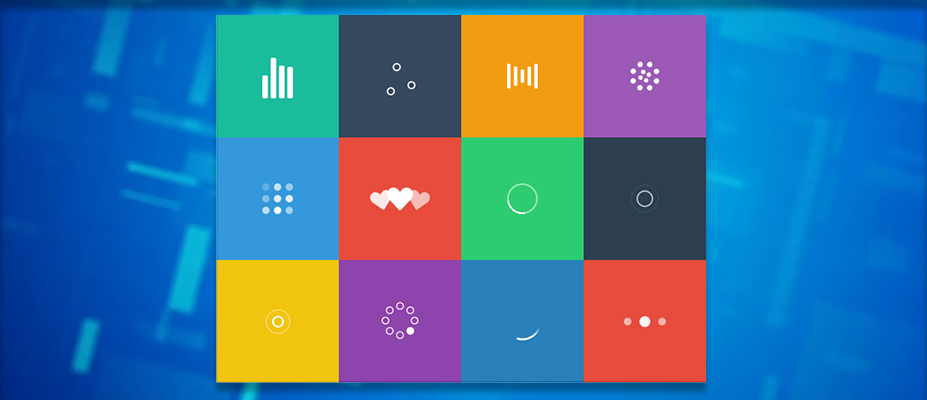
Представляем SVG иконоки, которые подойдут для использования на сайтах в качестве загрузчиков. Иконка появляется на сайте во время какого-то долгого действия. Преимущества формата SVG перед GIF — векторная графика масштабируется без потери качества, а также может быть раскрашена в нужные цвета.
Все иконки
- Пример
- HTML
- CSS






<div class="svg-loaders">
<div><img src="/images/blog-images/preloaders/audio.svg" width="40"></div>
<div><img src="/images/blog-images/preloaders/ball-triangle.svg" width="50"></div>
<div><img src="/images/blog-images/preloaders/bars.svg" width="40"></div>
<div><img src="/images/blog-images/preloaders/circles.svg" width="40"></div>
<div><img src="/images/blog-images/preloaders/grid.svg" width="40"></div>
<div><img src="/images/blog-images/preloaders/hearts.svg" width="80"></div>
<div><img src="/images/blog-images/preloaders/oval.svg" width="40"></div>
<div><img src="/images/blog-images/preloaders/puff.svg" width="40"></div>
<div><img src="/images/blog-images/preloaders/rings.svg" width="50"></div>
<div><img src="/images/blog-images/preloaders/spinning-circles.svg" width="50"></div>
<div><img src="/images/blog-images/preloaders/tail-spin.svg" width="50"></div>
<div><img src="/images/blog-images/preloaders/three-dots.svg" width="60"></div>
</div>.example-overlay {
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(0,0,0,.7);
width: 100%;
height: 200px;
margin-bottom: 20px;
}
.svg-loaders {
display: flex;
flex-wrap: wrap;
justify-content: center;
margin-bottom: 20px;
}
.svg-loaders > div {
display: flex;
justify-content: center;
align-items: center;
width: 160px;
height: 160px;
}
.svg-loaders > div:nth-child(1) {
background-color: #1ABC9C;
}
.svg-loaders > div:nth-child(2) {
background-color: #34495E;
}
.svg-loaders > div:nth-child(3) {
background-color: #F39C12;
}
.svg-loaders > div:nth-child(4) {
background-color: #9B59B6;
}
.svg-loaders > div:nth-child(5) {
background-color: #3498DB;
}
.svg-loaders > div:nth-child(6) {
background-color: #E74C3C;
}
.svg-loaders > div:nth-child(7) {
background-color: #2ECC71;
}
.svg-loaders > div:nth-child(8) {
background-color: #2C3E50;
}
.svg-loaders > div:nth-child(9) {
background-color: #F1C40F;
}
.svg-loaders > div:nth-child(10) {
background-color: #8E44AD;
}
.svg-loaders > div:nth-child(11) {
background-color: #2980B9;
}
.svg-loaders > div:nth-child(12) {
background-color: #E74C3C;
}Пример использования одной из иконок
Подобные иконки часто применяются для отображения посередине полупрозрачного поля, которое перекрывает область, в которой временно требуется запретить все дейсвия. Посмотрим как такая разметка может выглядеть на практике.
- Пример
- HTML
- CSS
<div class="svg-overlay">
<img src="/images/blog-images/preloaders/circles.svg" width="40">
</div>.svg-overlay {
display: flex;
align-items: center;
justify-content: center;
background-color: rgba(0,0,0,.5);
width: 100%;
height: 200px;
}Как перекрасить иконку под цвет сайта
По умолчанию все svg имеют белую заиливку. Чтобы ее изменить, достаточно открыть иконку текстовым редактором, найти свойство "fill" и поменять в нем цвет на свой fill="#fff".
<svg width="120" height="30" viewbox="0 0 120 30" xmlns="http://www.w3.org/2000/svg" fill="#fff"></svg>
Продолжение темы
Ниже будем выкладывать интересные варианты которые нам попались в интернете.
- Пример
- HTML
- CSS
<div class="p-progress-spinner">
<svg viewBox="25 25 50 50" class="p-progress-spinner-svg" style="animation-duration: 2s;"><circle cx="50" cy="50" r="20" stroke-miterlimit="10" class="p-progress-spinner-circle" fill="none" stroke-width="6"></circle></svg>
</div>.p-progress-spinner {
position: relative;
margin: 0 auto;
width: 100px;
height: 100px;
display: inline-block;
}
.p-progress-spinner:before {
content: "";
display: block;
padding-top: 100%;
}
.p-progress-spinner-svg {
animation: p-progress-spinner-rotate 2s linear infinite;
height: 100%;
transform-origin: center center;
width: 100%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.p-progress-spinner-circle {
stroke-dasharray: 89,200;
stroke-dashoffset: 0;
stroke: #d62d20;
animation: p-progress-spinner-dash 1.5s ease-in-out infinite,p-progress-spinner-color 6s ease-in-out infinite;
stroke-linecap: round;
}
@keyframes p-progress-spinner-rotate {
to {
transform: rotate(1turn);
}
}
@keyframes p-progress-spinner-dash {
0% {
stroke-dasharray: 1,200;
stroke-dashoffset: 0;
}
50% {
stroke-dasharray: 89,200;
stroke-dashoffset: -35px;
}
to {
stroke-dasharray: 89,200;
stroke-dashoffset: -124px;
}
}
@keyframes p-progress-spinner-color {
0%,to {
stroke: #d62d20;
}
40% {
stroke: #0057e7;
}
66% {
stroke: #008744;
}
80%,90% {
stroke: #ffa700;
}
}