
Пульсирующая кнопка WhatsApp. Живая демонстрация данного виджета на этой странице. Если вы с ПК то справа внизу вы увидете пульсирующую кнопку: whatsapp. Если вы с мобильного устройства (или можете сузить окно браузера для просмотра эффекта), то кнопка расположится в нижней части экрана, по центру.
- Категория: Иконки и картинки

Иногда хочется привлечь внимание пользователя к кнопке. Чтобы он ее увидел и захотел нажать, будть то "Добавить в корзину", "Купить", "Заказать" и т.д. Здесь мы будем собирать наиболее интересные решения, которые мы разработали сами или где-то подсмотрели и кастомизировали под себя.
- Категория: Ссылки и тексты

Что делать, когда все картинки разного размера, а хочется вывести их на сайте в виде галереи и чтобы все были одного размера? Да самый лучший способ это изначально их сделать одного нужного размера, либо если у Вас установлен специальный плагин, который при загрузке фото нарезает его на заранее подготовленные размеры. Покажем как можно обойтись когда ничего нет и нужно сделать быстро, или это разовая функция на одной странице и совсем не обязательно для этого устанвливать громоздкие плагины.
- Категория: Иконки и картинки

Живая демонстрация данного виджета на этой странице. Если вы с ПК то справа внизу вы увидете 3 кнопки: телефон, whatsapp, telegram. Если вы с мобильного устройства (или можете сузить окно браузера для просмотра эффекта), то виджеты расположатся в нижней части экрана, по центру и будут скрываться при пролистывании.
- Категория: Иконки и картинки

Небольшие компании и некоммерческие сайты часто не имеют своих логотипов, а в шапку сайта нужно что-то вставлять. Простой текст с названием компании выглядит не привлекательно. Обычно логотип рисуют в графических редакторах и на сайте размещаются картинкой или svg, но можно их сделать и на CSS. Логотип, оформленный на CSS проще редактировать и на него можно наложить не только ховер эффекты, но и анимацию.
- Категория: Ссылки и тексты

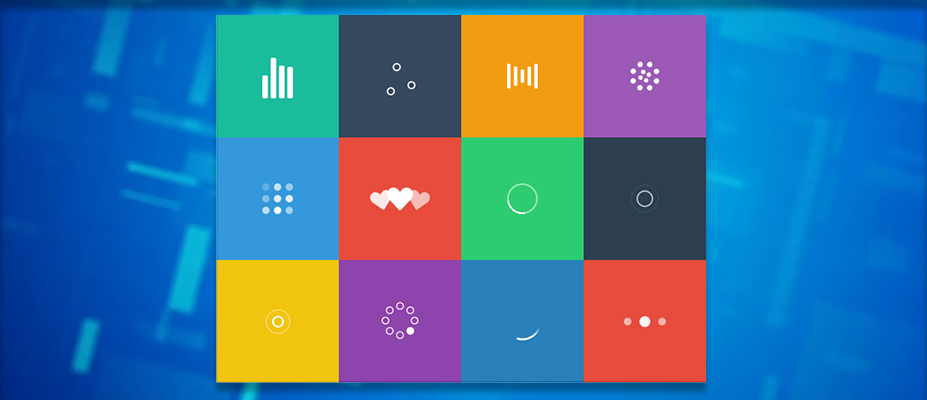
Представляем SVG иконоки, которые подойдут для использования на сайтах в качестве загрузчиков. Иконка появляется на сайте во время какого-то долгого действия. Преимущества формата SVG перед GIF — векторная графика масштабируется без потери качества, а также может быть раскрашена в нужные цвета.
- Категория: Иконки и картинки

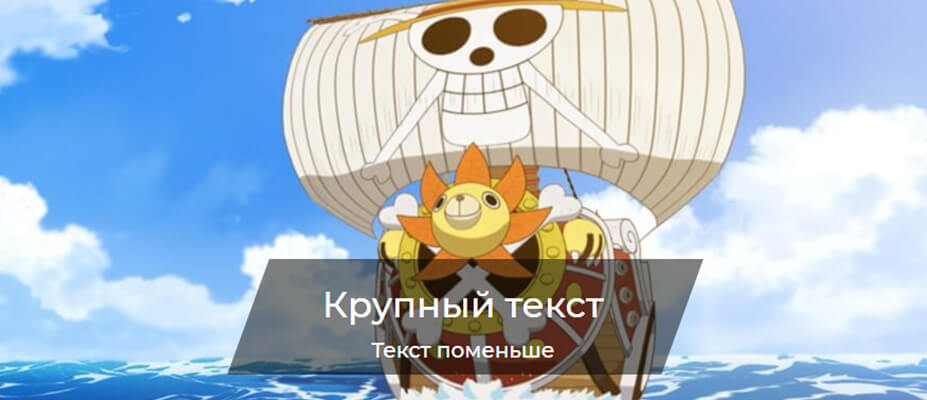
У многих начинающих разработчиков возникают сложности при добавлении текста поверх изображения, причем текст должен быть еще и читаем. Для читаемости можно размещать тексты в определенных местах изображения или использовать затемнение/засветление, наложение фона. В этом материале рассмотрим только универсальные решения, которые подойдут под любой текст, под любое изображение и под любой размер экрана.
- Категория: Ссылки и тексты

Представляем Вашему вниманию несколько вариантов оформления ссылок внутри текста.
Можно также использовать данное оформление и для других элементов, но мы подобрали чтобы смотрелось именно в тексте. Все примеры ссылок не имеют обводки, фона и т. д. и выглядят в тексте как обычные ссылки.
Отличие состоит лишь в том, что почти во всех вариантах, к ссылке применяется inline-block, т. е. если ссылка не уместится в 1 строку, она вся перенесется на следующую.
- Категория: Ссылки и тексты
