У многих начинающих разработчиков возникают сложности при добавлении текста поверх изображения, причем текст должен быть еще и читаем. Для читаемости можно размещать тексты в определенных местах изображения или использовать затемнение/засветление, наложение фона. В этом материале рассмотрим только универсальные решения, которые подойдут под любой текст, под любое изображение и под любой размер экрана.
Исходное начало
- Пример
- HTML
- CSS
Крупный текст
Текст поменьше
<div class="text-it">
<div class="text-bg">
<h2>Крупный текст</h2>
<h4>Текст поменьше</h4>
</div>
</div>.text-it {
background:url(/images/blog-images/demo1.jpg);
background-size:cover;
background-position:center;
height:500px;
position:relative;
}
.text-bg {
text-align:center;
position:absolute;
width:100%;
bottom:10%;
color: #FFF;
}Простой вариант наложения текста на изображение будет выглядеть так. Смотрите примеры ниже где мы покажем как сделать текст более читаемым.
Пример 1
Затемняем или засветляем изображение.
- Пример
- HTML
- CSS
Крупный текст
Текст поменьше
<div class="text-it">
<div class="text-lay"></div>
<div class="text-bg">
<h2>Крупный текст</h2>
<h4>Текст поменьше</h4>
</div>
</div>.text-wp {
background:url(/images/blog-images/demo1.jpg);
background-size:cover;
background-position:center;
height:500px;
position:relative;
}
.text-bg {
text-align:center;
position:absolute;
width:100%;
bottom:10%;
color: #FFF;
}
.text-lay {
position:absolute;
width:100%;
height:100%;
background:rgba(0,0,0,0.5);
}Для засветления стиль: background:rgba(255,255,255,0.5); и темный текст.
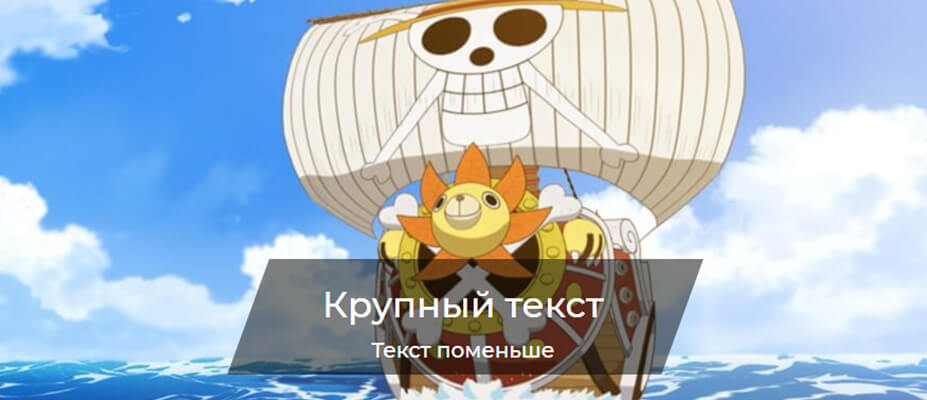
Пример 2
Этот пример похож на первый, только затемняется не изображение, а текст. Также немного повернем его, чтобы не было сильно квадратно.
- Пример
- HTML
- CSS
Крупный текст
Текст поменьше
<div class="text-it-2">
<div class="text-bg-2">
<div class="text-bg2-2">
<h2>Крупный текст</h2>
<h4>Текст поменьше</h4>
</div>
</div>
</div>.text-it-2 {
background:url(/images/blog-images/demo1.jpg);
background-size:cover;
background-position:center;
height:400px;
position:relative;
}
.text-bg-2 {
text-align:center;
position:absolute;
bottom:10%;
width: 300px;
left:calc(50% - 150px);
background:rgba(0,0,0,0.5);
transform: skew(-20deg);
}
.text-bg2-2 {
transform: skew(20deg);
color: #FFF;
}Пример 3
Добавляем для текста тень. На темный текст светлую, на светлый - темную.
- Пример
- HTML
- CSS
Крупный текст
Текст поменьше
<div class="text-it-3">
<div class="text-bg-3">
<h2>Крупный текст</h2>
<h4>Текст поменьше</h4>
</div>
</div>.text-it-3 {
background:url(/images/blog-images/demo1.jpg);
background-size:cover;
background-position:center;
height:400px;
position:relative;
}
.text-bg-3 {
text-align:center;
position:absolute;
width:100%;
bottom:10%;
color: #FFF;
text-shadow: 0 0 12px rgba(0,0,0,0.5), 0 2px 6px rgba(0,0,0,0.7);
}Пример 4
Добавляем для текста обводку в 1-2 пикселя. На темный текст светлую, на светлый - темную.
- Пример
- HTML
- CSS
Крупный текст
Текст поменьше
<div class="text-it-4">
<div class="text-bg-4">
<h2>Крупный текст</h2>
<h4>Текст поменьше</h4>
</div>
</div>.text-it-4 {
background:url(/images/blog-images/demo1.jpg);
background-size:cover;
background-position:center;
height:400px;
position:relative;
}
.text-bg-4 {
text-align:center;
position:absolute;
width:100%;
bottom:10%;
color: #FFF;
text-shadow: -2px 0 0 #337AB7, 0 -2px 0 #337AB7, 2px 0 0 #337AB7, 0 2px 0 #337AB7, -2px -2px 0 #337AB7, 2px 2px 0 #337AB7, -2px 2px 0 #337AB7, 2px -2px 0 #337AB7;
}